Top 5 vs CODE extensions for web developers
A list of essential Visual Studio Code extensions to help you become a more efficient web developer.
1. Live Server

A must-have for any developer creating webpages using HTML and CSS. Once installed all you have to do is open your project, look for the Go Live button on the status bar at the bottom, or use the command Alt+L Alt+O in order to launch a quick development live server so you can view your current project live on any browser.
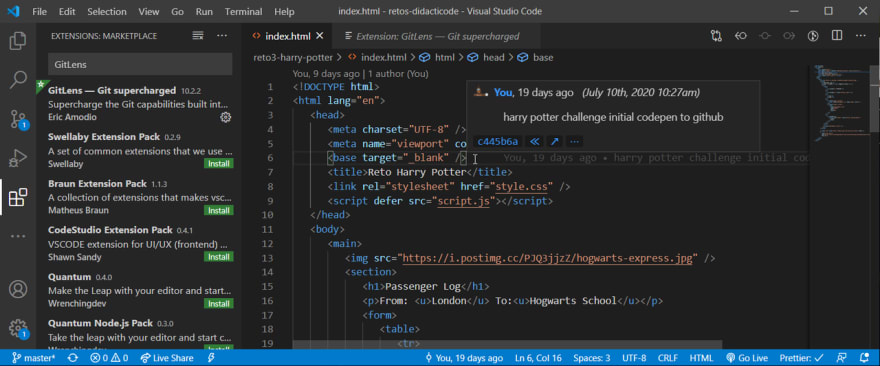
2. GitLens

If you know and work with git, you will want this extension. This customizable extension lets you better understand your code by easily allowing you to view when, why, and by whom the code was added/edited.

3. IntelliSense for CSS class names in HTML

You don’t need to remember all the CSS class names while you are working on your HTML file. This extension will provide you with a completion list for the HTML class attribute based on your workspace or external files referenced beforehand.
Alternative: HTML CSS Support Complementary: CSS Peek
4. Visual Studio IntelliCode

This extension uses AI technology to help Python, TypeScript/JavaScript, and Java developers. As you code, it will show a recommended completion items list sorted by context, rather than alphabetically or by most recent.
5. Rainbow Brackets

Visual help for those programmers that need to worry about closures, like javascript programmers. It does this by providing different colors for round brackets, square brackets, and squiggly brackets.
Alternative: Bracket Pair Colorizer 2
There is no shame in using tools to help you. Quite the contrary, a smart developer is one that will use these to make their lives easier and become more efficient in the process!